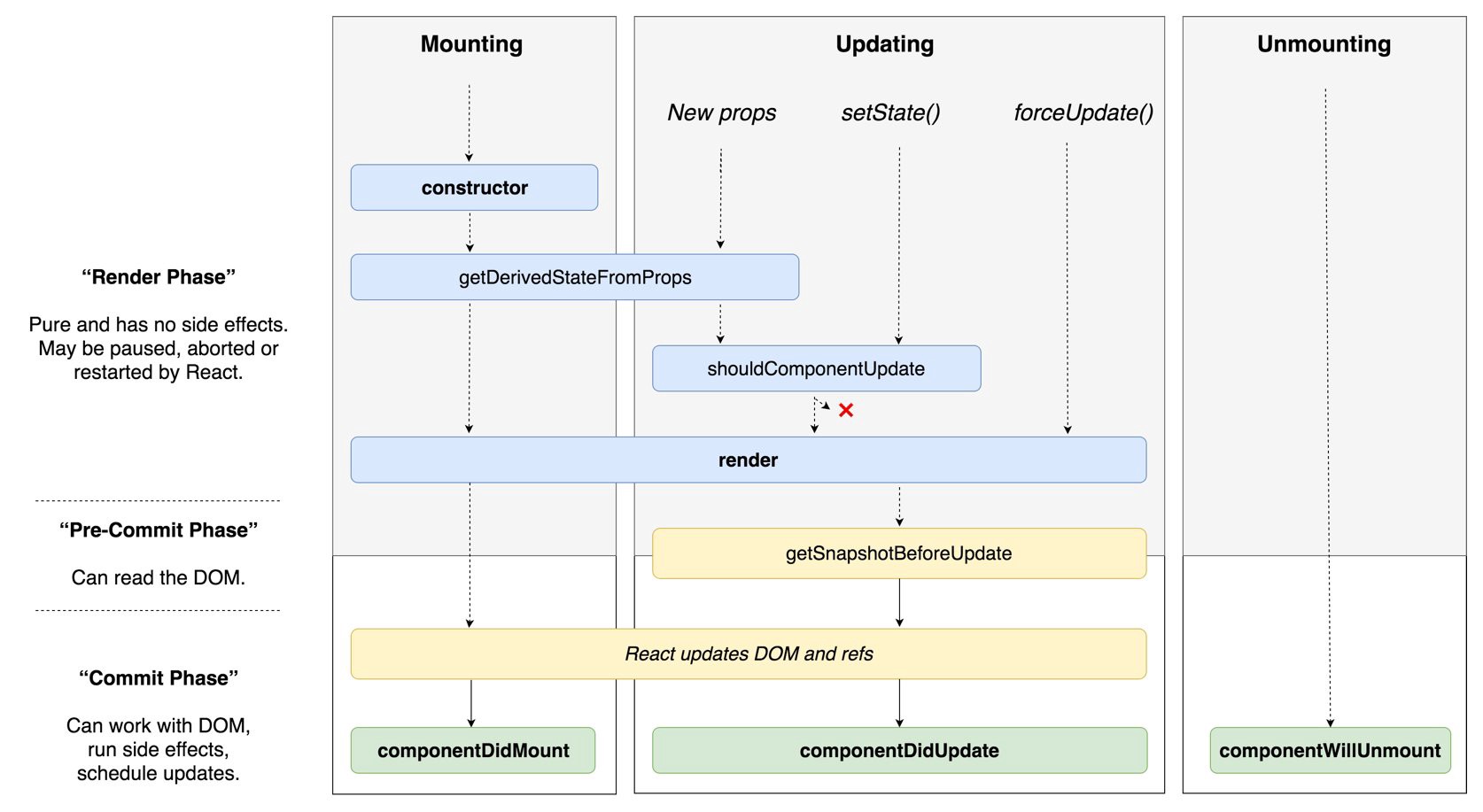
리액트 생명주기를 LifeCycle Method와 함께 알아보겠습니다. 생명 주기(Life Cycle) 클래스형 컴포넌트에서는 컴포넌트(클래스) 위주의 라이프 사이클을 갖게 되며, 컴포넌트가 생성, 업데이트, 제거될 때마다 특정 이벤트들이 발생하게 됩니다. Mount 컴포넌트의 인스턴스가 생성되고 DOM에 삽입될 때 다음과 같은 메서드가 순서대로 호출됩니다. constructor() 컴포넌트의 생성자 메서드로 컴포넌트가 만들어지면 가장 먼저 실행되는 메서드입니다. constructor(props) { super(props); // Don't call this.setState() here! this.state = { counter: 0 }; this.handleClick = this.handleClick...