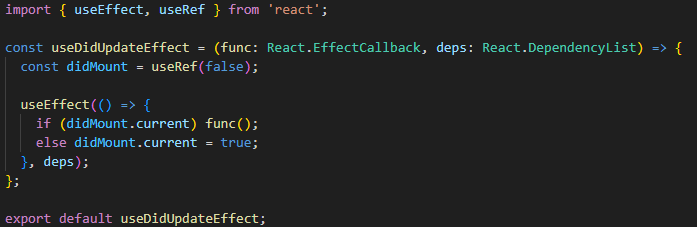
함수형 컴포넌트는 클래스형 컴포넌트와 다르게 라이프 사이클 메서드가 없습니다. 그렇기 때문에 라이프 사이클 관리를 Hooks을 사용하여 하게 됩니다. 저번 포스팅을 통해 useEffect로 mount, unmount, update를 다루는 방법들을 배워봤는데, deps를 활용해 componentDidMount와 componentDidUpdate를 동시에 다루는 방법은 있지만 componentDidUpdate만을 다루는 방법은 소개하지 않았습니다. 2023.06.20 - [개발일기/Web] - [React] 리액트 클래스형 컴포넌트의 생명 주기 메서드(Life Cycle) [React] 리액트 클래스형 컴포넌트의 생명 주기 메서드(Life Cycle) 리액트 생명주기를 LifeCycle Method와 함께..